Integrating user choice in feeds
A new feature for Instagram that enables users to curate their feeds based on custom lists.
Overview
Instagram has evolved from a photo-sharing platform into a hub for entertainment, networking, learning, advertisement, and e-commerce. People use Instagram to connect with friends, family, celebrities, influencers, and businesses. However, the current algorithm-driven feed often fails to reflect users' diverse preferences, leading to a cluttered and overwhelming experience.
Solution
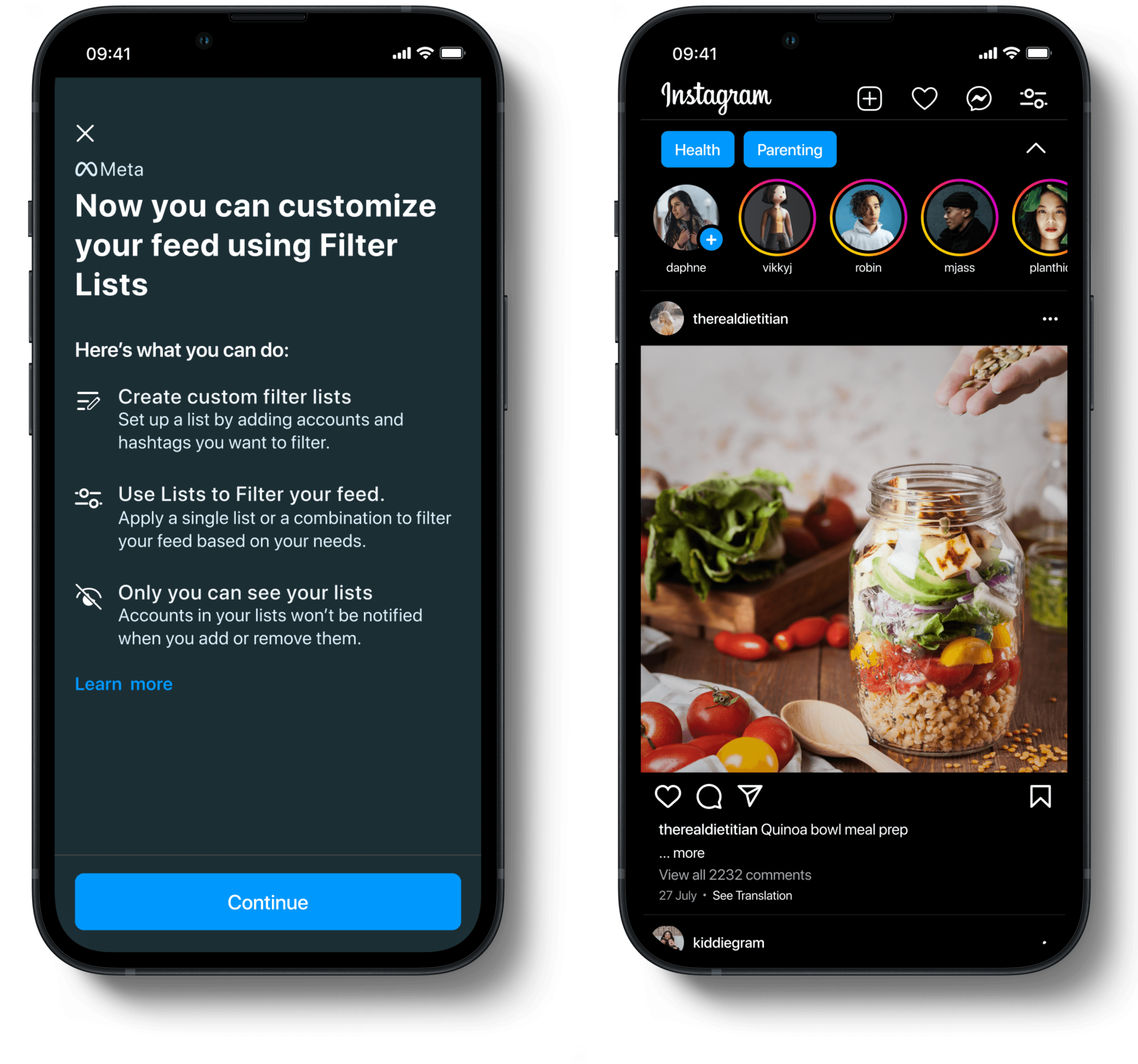
By adding a custom feed feature, users can selectively choose the content they want to see in their feed, resulting in a more personalized and enjoyable experience on the platform tailored to what is relevant and meaningful to them at the time.
How might we design a feature that gives users greater control over the content they see on their feeds?
Research and Analyze
Growing number of users lost in the Digital Noise
74% of Instagram users are overwhelmed by the content in their feeds. 60% said they would use the platform more if they could control their feed. (Source: Survey by Sprout Social)
The average Instagram user misses about 70% of the content in their feed due to the algorithm-driven nature of the platform. (Source: Report by Hootsuite, a social media management platform.)
Do other social media offer custom feed features?
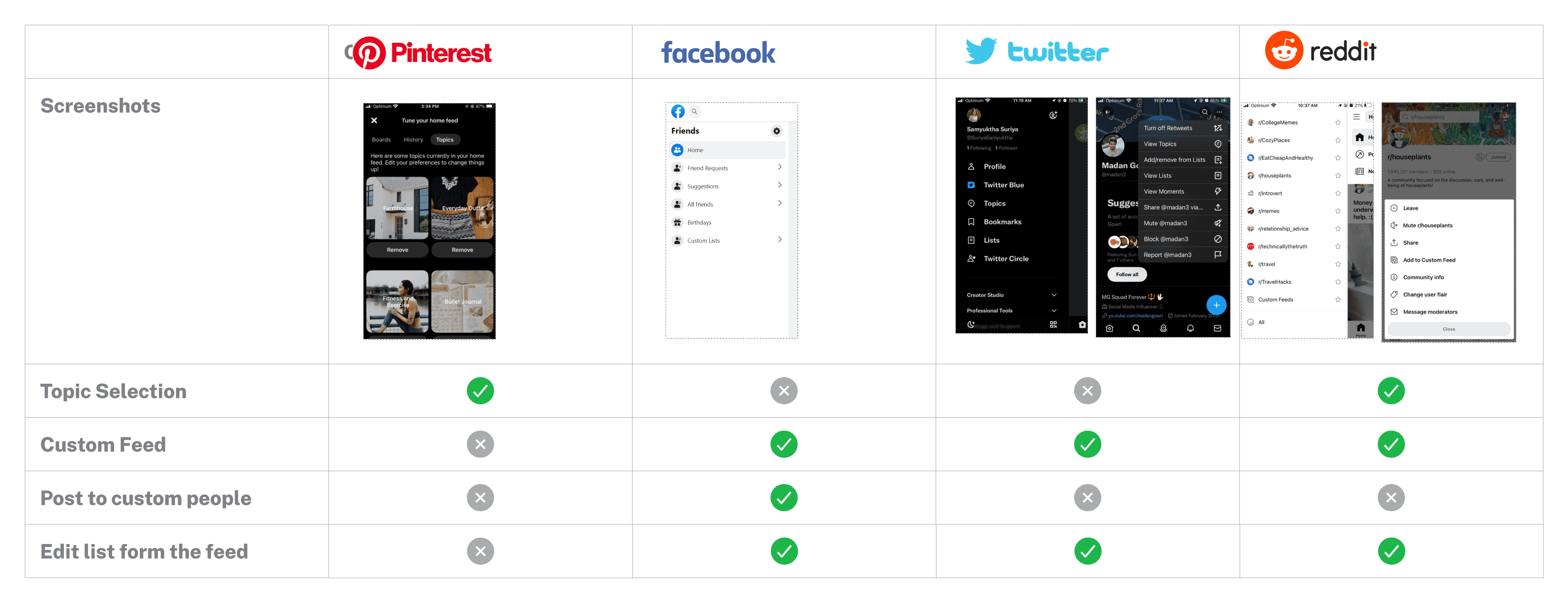
I conducted a comparative study across popular social media platforms, such as Pinterest, Facebook, Twitter, and Reddit, to analyze the features they offer that grant users control over their feeds.
Through this analysis, I gained insights into the level of customization each platform offers. This allowed me to explore the various ways users can tailor their feeds to suit their preferences and needs.

Main Takeaways
All of these social media platforms offer customization of feeds on some level using various methods.
Pinterest allows users to edit preferences, while Reddit, Twitter, and FB(used to) offer list features. FB currently has a favorite feature.
Empathize and Define
Capturing User Perspectives to Inform Design Decisions
To assess the demand for a custom feed feature, I administered an online survey using Typeform. The survey generated 35 responses, providing a substantial data pool for analysis. Furthermore, I interviewed three survey participants to gather quality insights about their experiences with the current Instagram feed.
Drawing upon these, I created a primary persona to better understand and represent the target users. Throughout the process, this persona played a crucial role in ensuring that design decisions remained closely aligned with user needs.
Key Findings
Versatile: 60% prefer to follow selective accounts, while 40% follow a large number; a custom feed improves their experience in both cases.
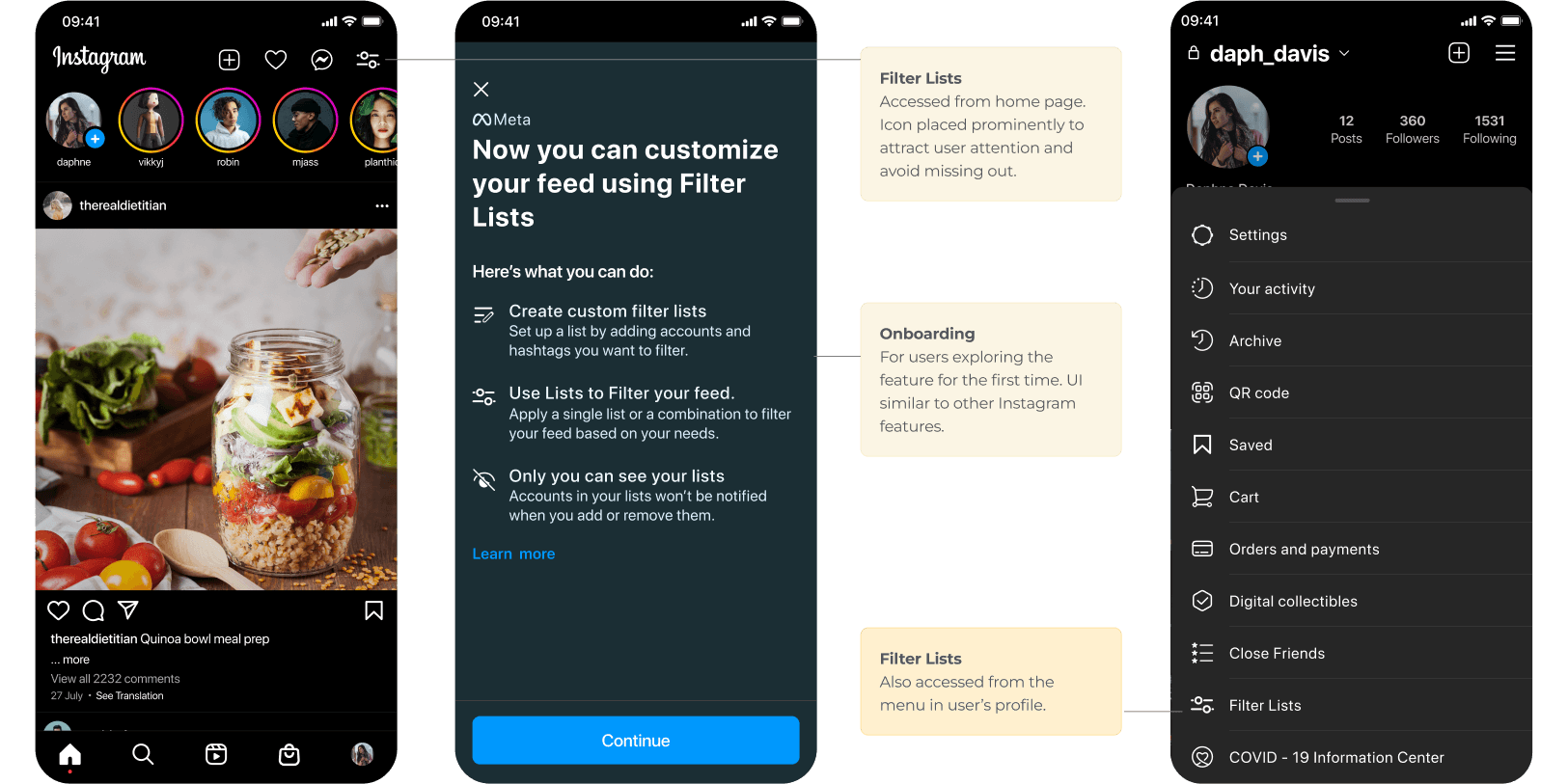
Prominence: Less than half of the participants surveyed were aware of the Favorites feature. So, the proposed feature should be more prominent.
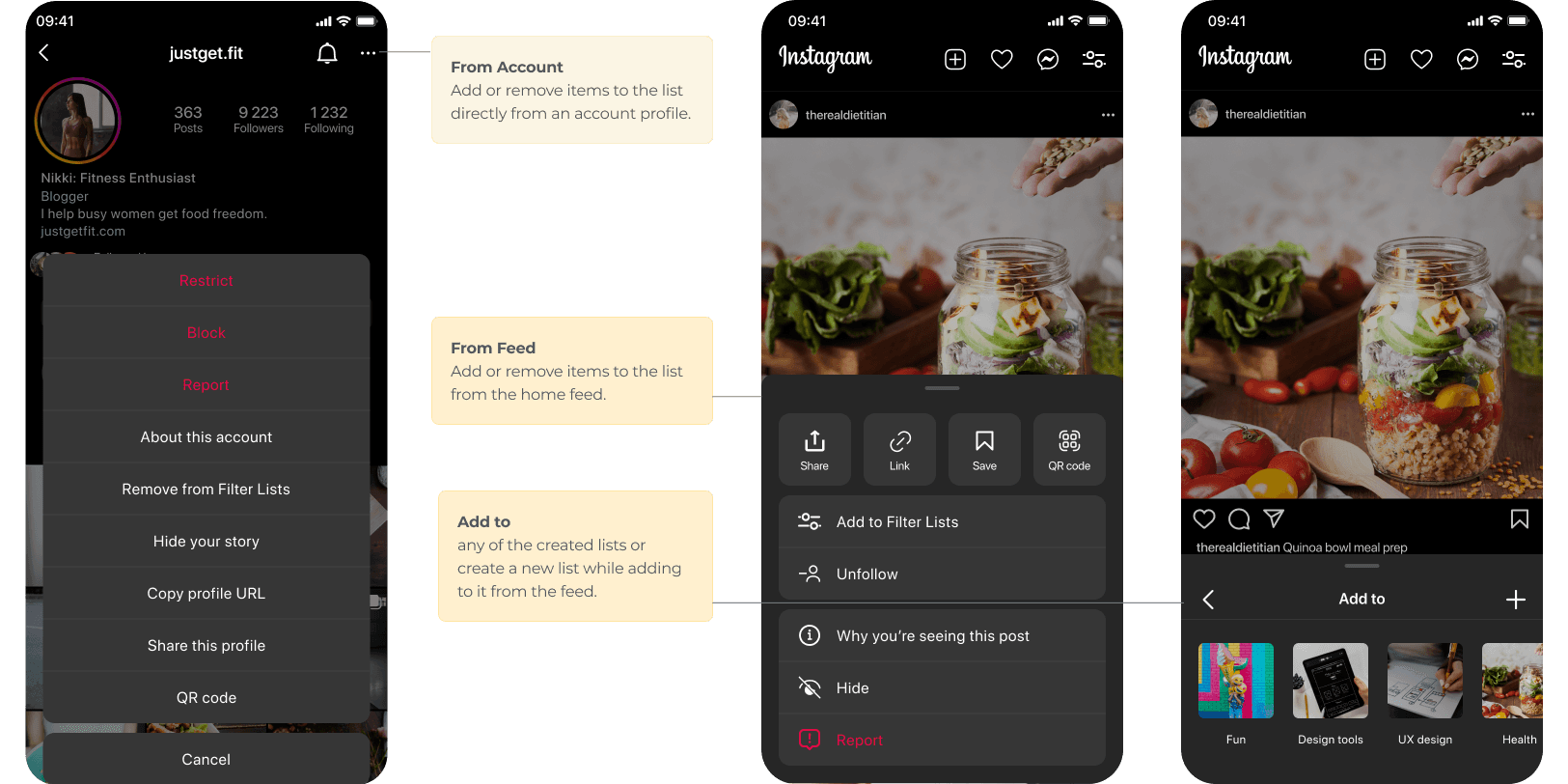
Ease of Use: The setup process should be quick and easy, with the ability to add accounts directly from the feed to reduce user effort.
Challenges: Some users may find it less enjoyable due to the loss of randomness. Repetition of content in the feed could result in boredom.
Constraints and Considerations
Compliance: Adhere to Instagram's UI guidelines, incorporating their established visual styles and gestures for seamless integration of the feature.
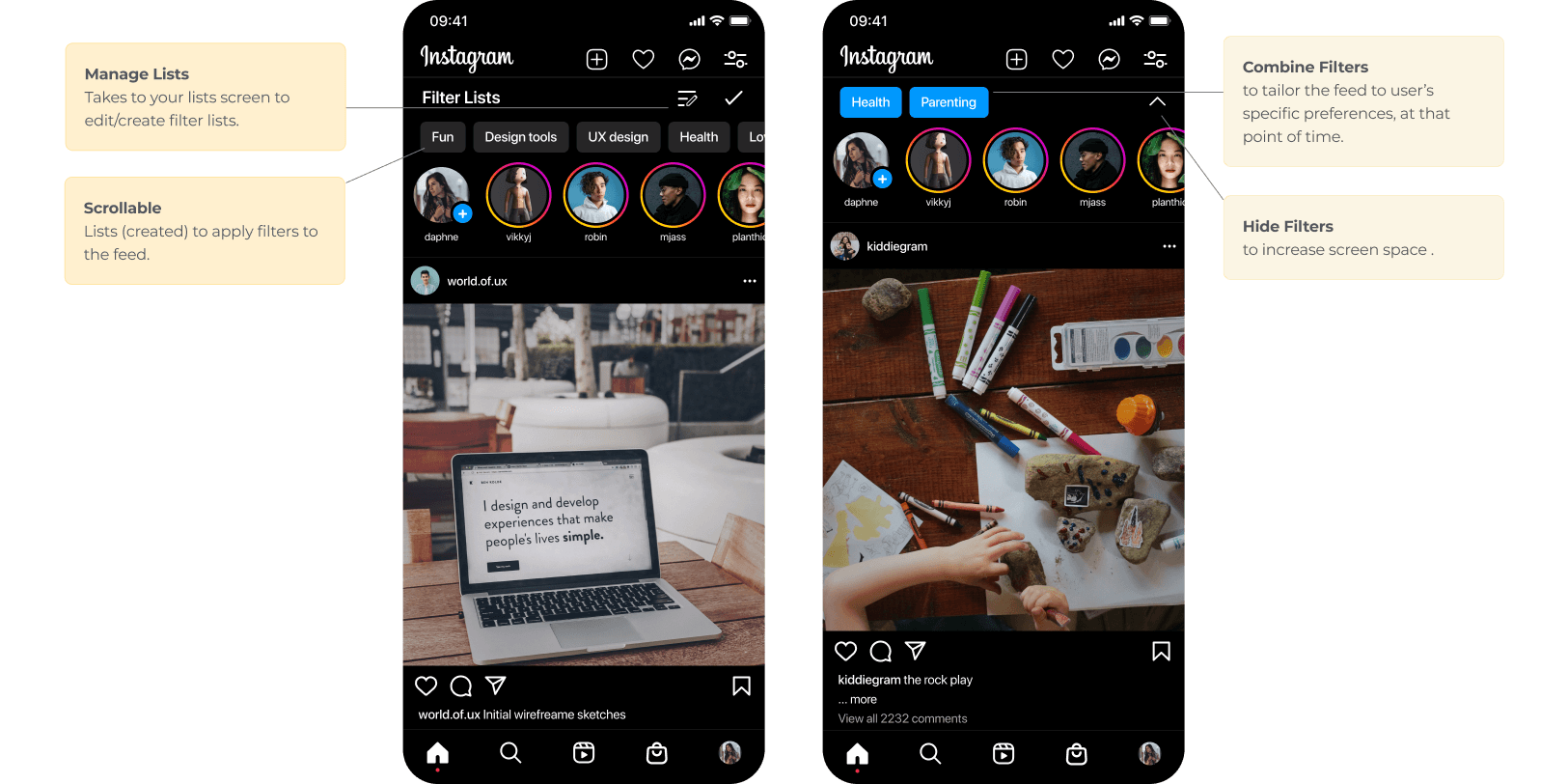
Flexibility: Use the custom lists individually or in combination with other lists, to filter the feed, thus enabling a tailored experience to user needs at a specific point in time.
Adaptability: User-created lists can have both accounts and hashtags. Tags to ensure the feed is updated with new and relevant content.
The Design: From Ideas to Prototype
The structure and the flow
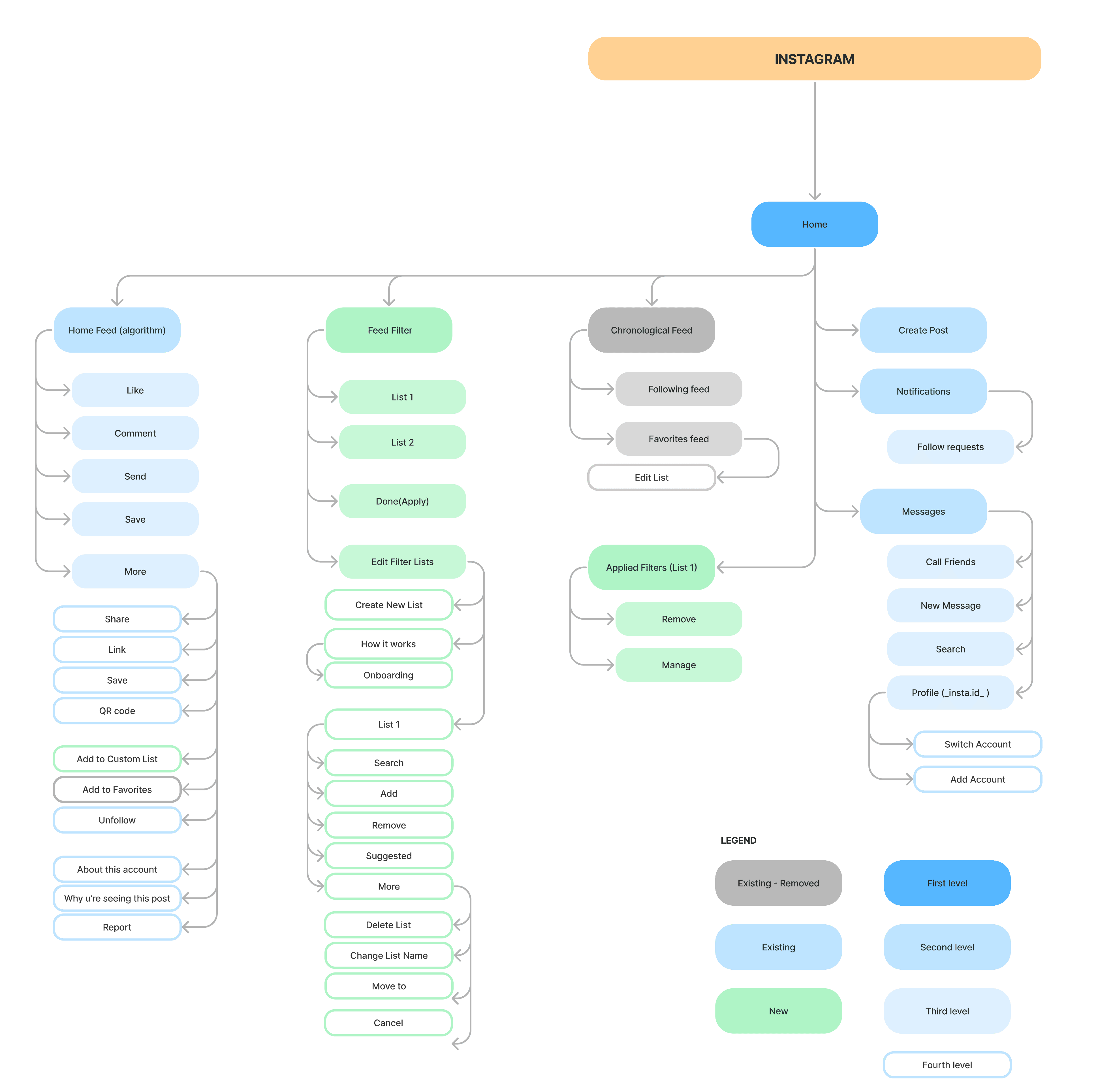
I started with a brainstorming session to define the feature and their functions. Once I had a rough idea, I created a site map to visualize its structure and see how it would integrate with the existing Instagram experience. I used color coding to distinguish between existing (blue), new (green), and removed features.
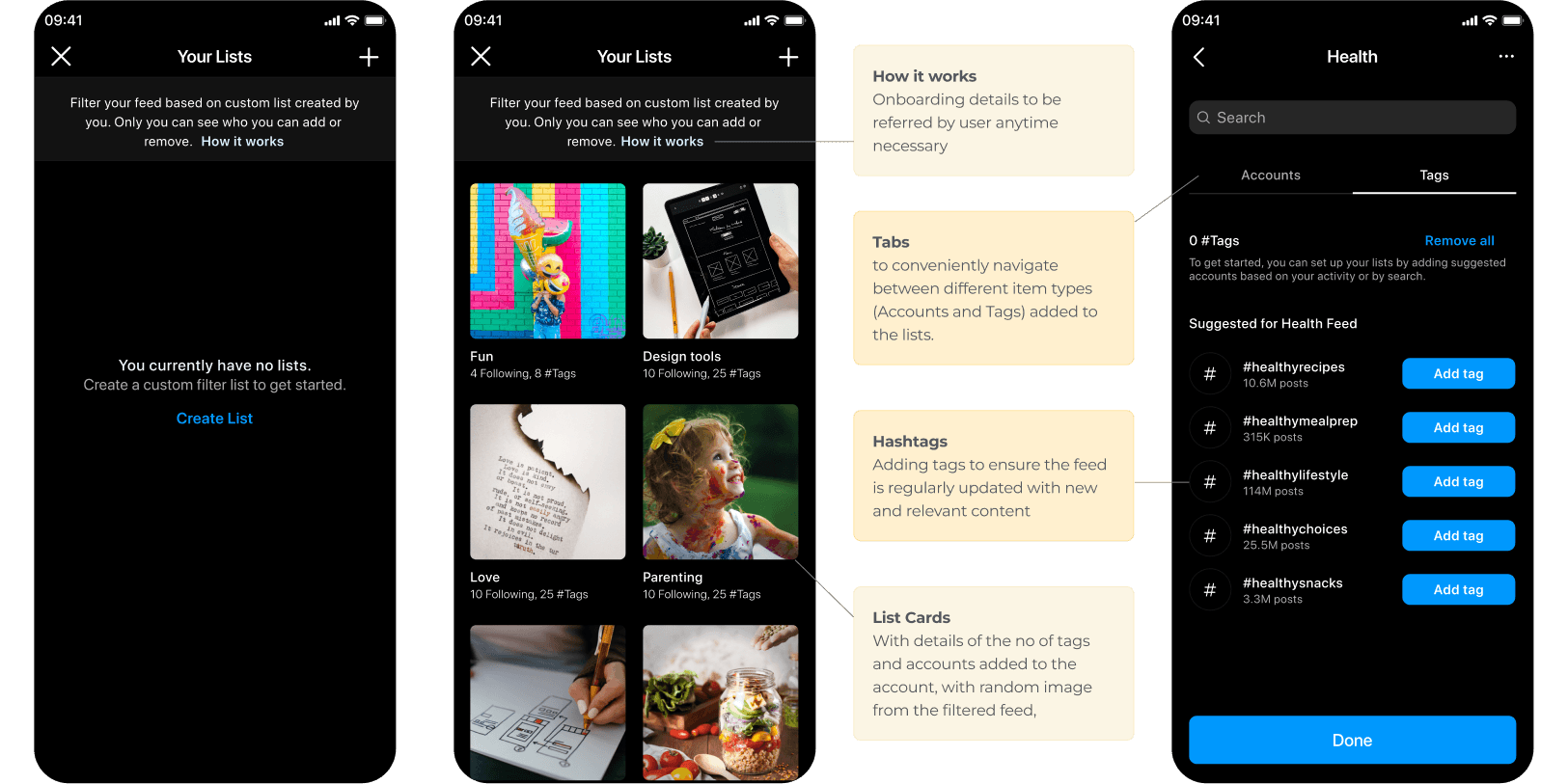
Designing Wireframes
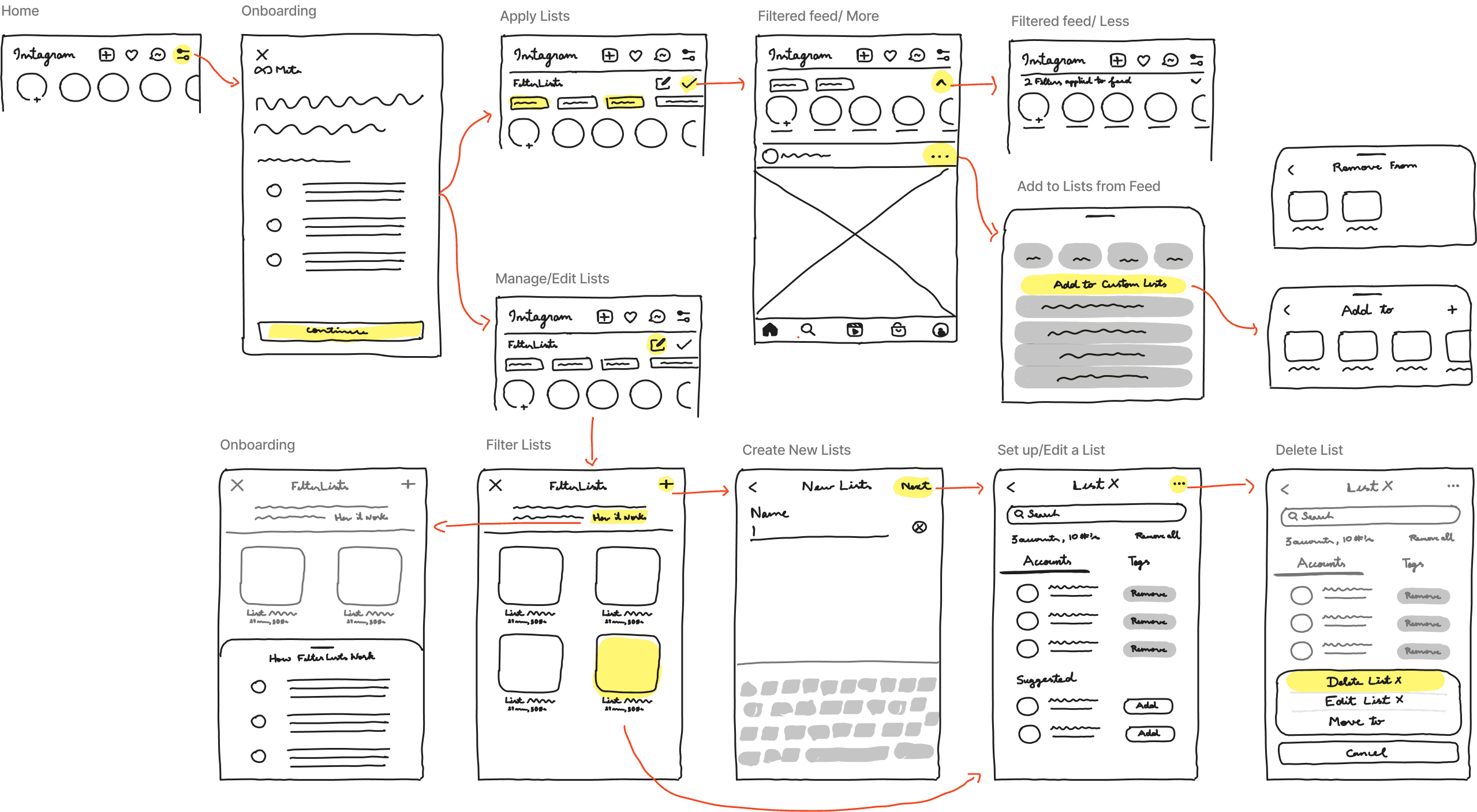
I created six task flows to demonstrate the functionality of Filter lists. These task flows covered creating and editing filter lists, adding and removing items from the filter lists in the feed and the user profile, and applying and removing filters to customize the home feed.
Before beginning the design process, I thoroughly studied Instagram's UI to ensure my designs would align with the existing interface. Guided by the sitemap and task flows, I sketched out low-fidelity wireframes in Fig Jam.
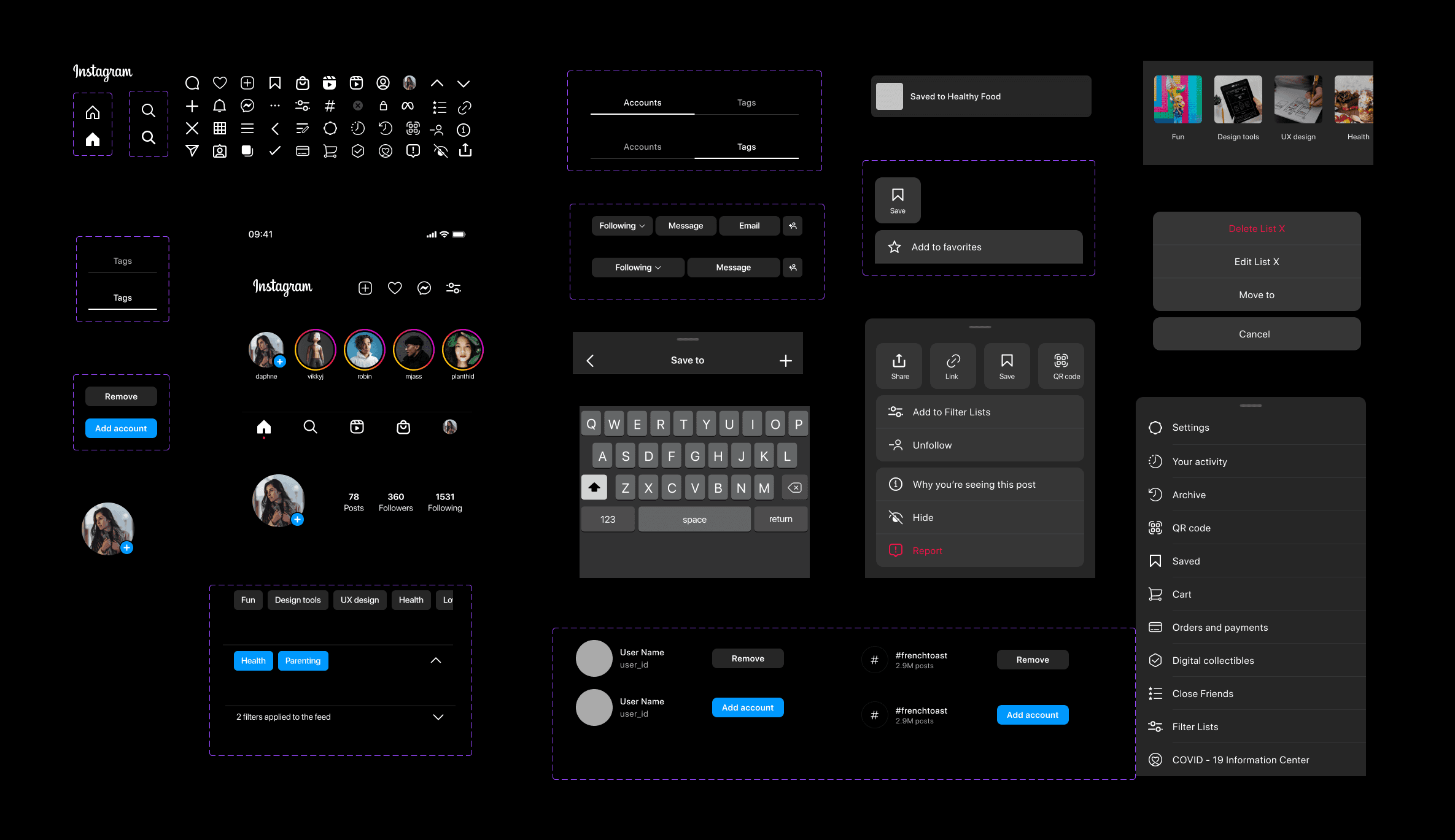
The Design System
As the brand and visual styles have already been established for Instagram, I focused on designing high-fidelity wireframes. To facilitate this process, I created a component library that adheres to Instagram's UI guidelines and incorporates their selected styles.

Testing Effectiveness
I conducted an unmoderated usability test using Maze with 14 participants to evaluate my design flow and identify potential challenges. During the test, I had participants perform various tasks to assess the functionality of the filter lists feature. All 14 participants completed their tasks with minimal errors.
"Very cool feature and well integrated into the existing Instagram experience!"
"Sometimes there's too much content on my feed, and I just want to see certain things. I would use this feature all the time”
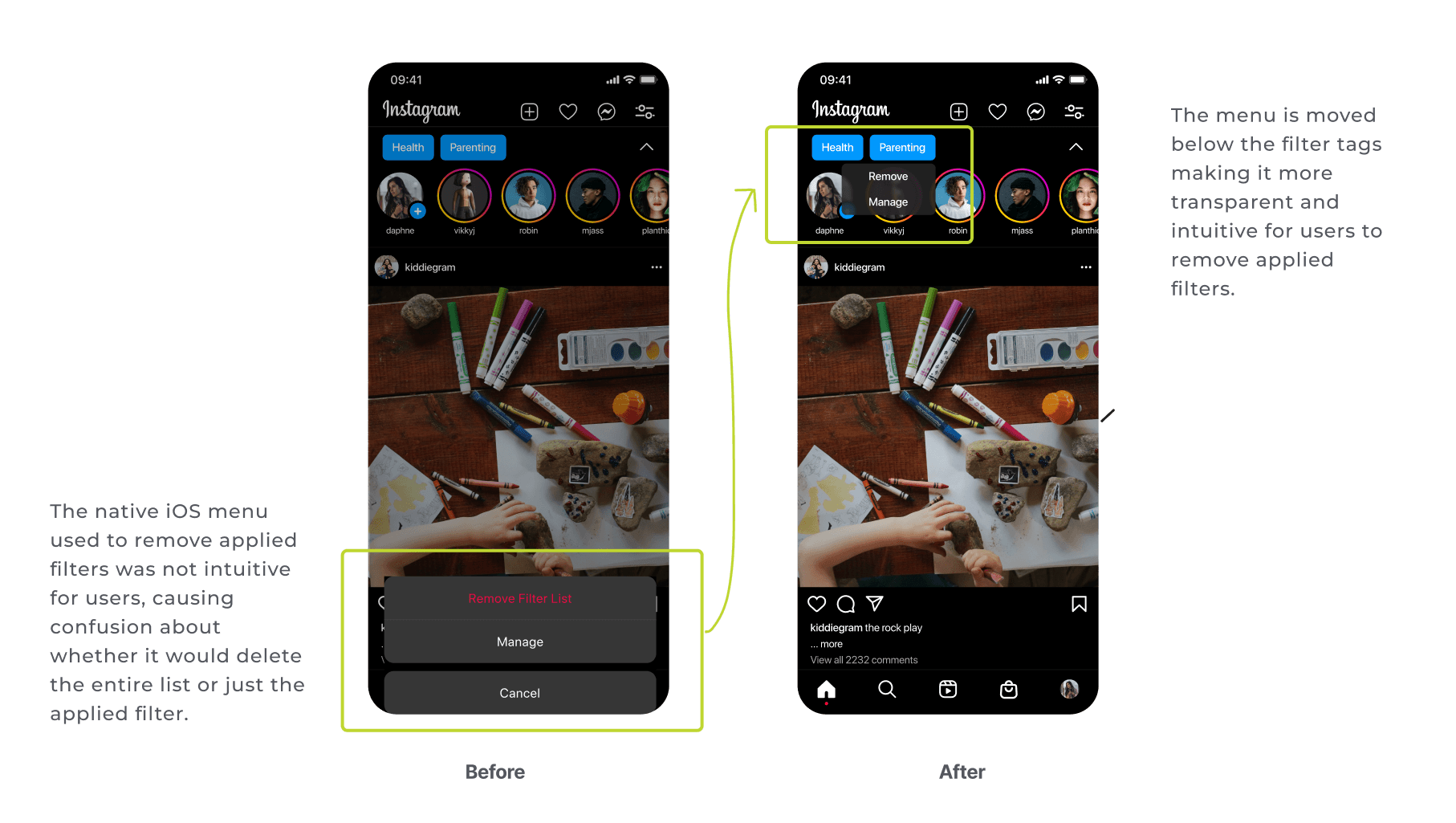
Embracing Feedback
Based on careful analysis of user feedback and utilizing the impact matrix for prioritization, I have implemented the following design iteration.
Reflection
Since the custom feed feature is a personal preference, I found that the online survey proved to be more insightful than user interviews in this case. Given the time constraints, I conducted an unmoderated usability test. Though it allowed me to test the design with more participants, I missed the opportunity to observe their actions and ask follow-up questions.
Next steps: Nonetheless, I enjoyed working within the constraints of the existing product. If I were to pursue this project further, I would want to engage with developers to understand potential technical limitations and collaborate to find solutions.